Designer’s Redundancy Action Plan
Image courtesy of @villxsmil via Unsplash.
It's a scary time out there at the moment, with wave after wave in of redundancies hitting the creative industries.
Sadly, I’ve also been caught up in this – naturally, it came as a huge shock, with a fair few frantic moments trying to find a new 9-5 role.
However, I’ve been trying hard to stay calm and positive throughout this experience, due to the approach I’ve taken to wade out into the choppy waters of the job-hunting sea.
In this blog, I’ll share my approach in seven easy-to-follow steps, sharing everything I have learned, so you can do the same.
I hope it helps you as much as it did for me, both professionally and mentally.
Let’s jump right into my redundancy plan!
Image courtesy of @anthonytran via Unsplash.
Image courtesy of @wesleyphotography via Unsplash.
Step 1: Audit
This audit is the foundation of all the work to come – it serves as both a checklist and goal list for developing your portfolio, CV (resumé) and other job-hunting admin (cover letters, LinkedIn profile updates, etc.)
If you want to work efficiently and effectively, this is where you should invest your time and energy.
Your list should be split between your past projects and soft skills.
The past projects list forms the kick-off point for your portfolio.
The soft skills list is your personality and work skills that make you a great potential employee – after all, none of us are just a robot with skills.
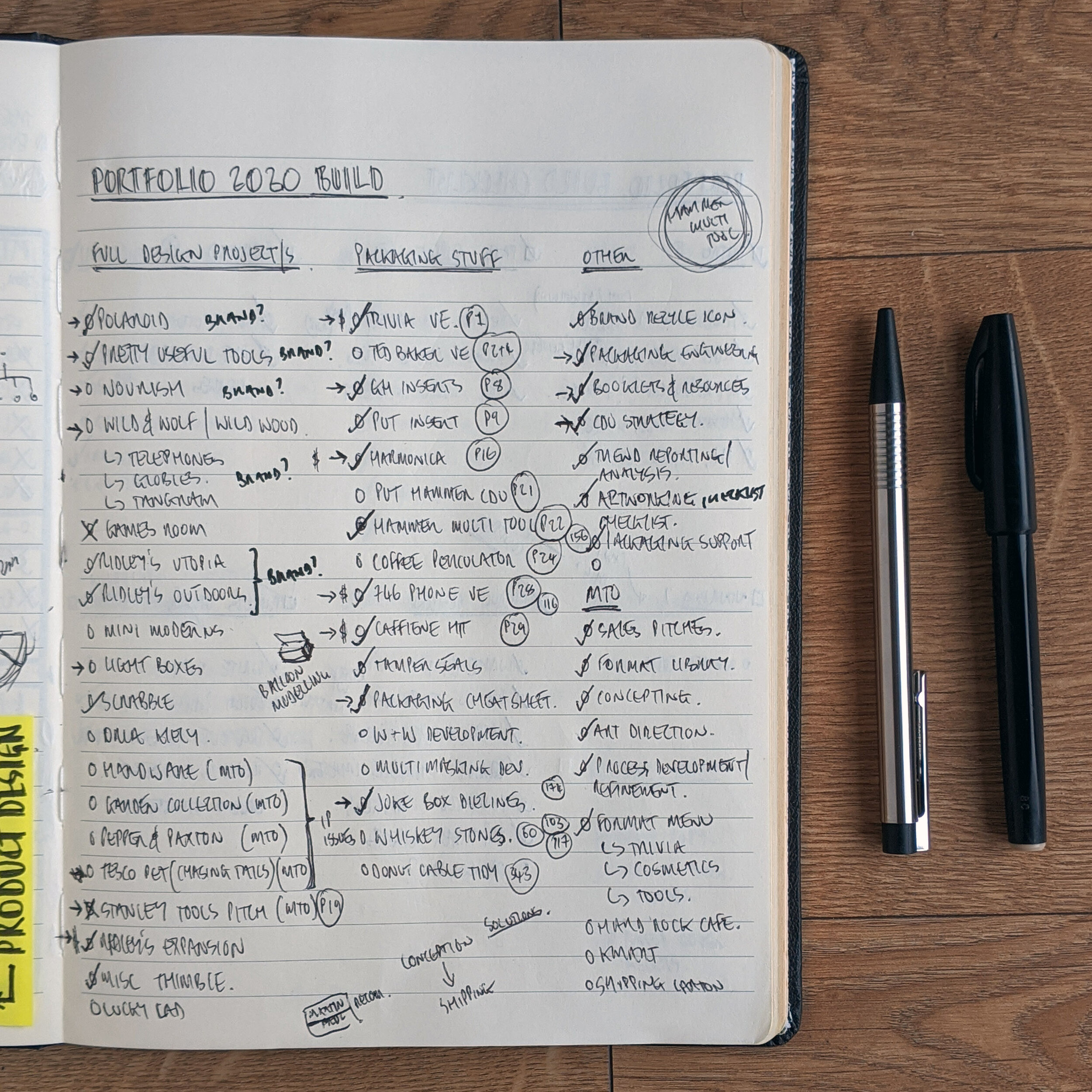
Here’s a spread of nudenotes I created to map out my previous projects.
(Unfortunately, I scribbled all my soft skills on a Post-it which I now can’t find but you get the idea):
Listing out all these things at the beginning means that when you come to build your portfolio and CV/resumé, you have all the things you need to just create those assets so you can focus on doing the work.
Once you have all of this in place, it's time to start thinking about your next career step, your personality and where you'd like to work.
There are many ways to analyse this and figure out what your next step is.
I'm not going to list them all out here, but a quick Google for "finding out my next career move" will give you hundreds of tools and blogs to help you decide that.
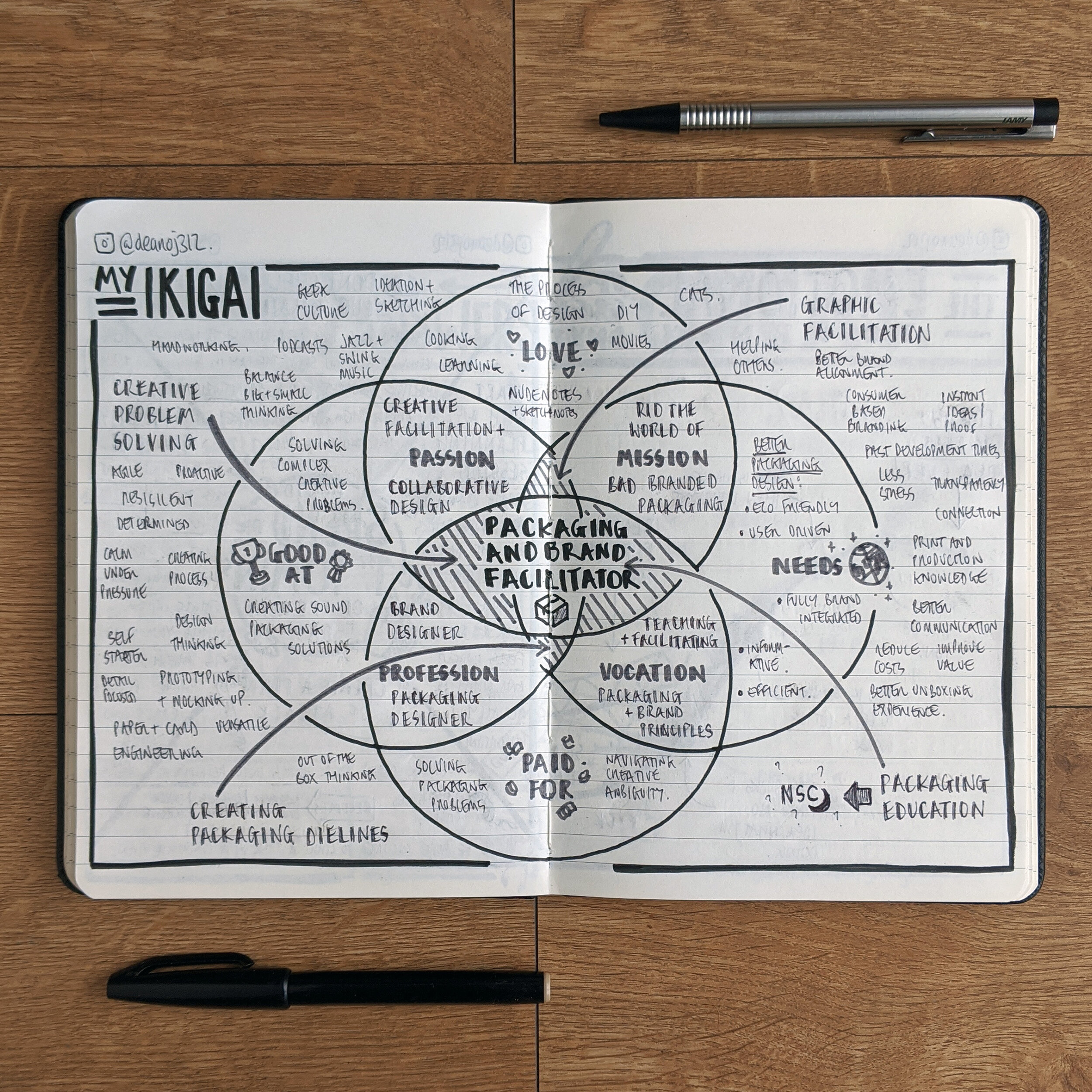
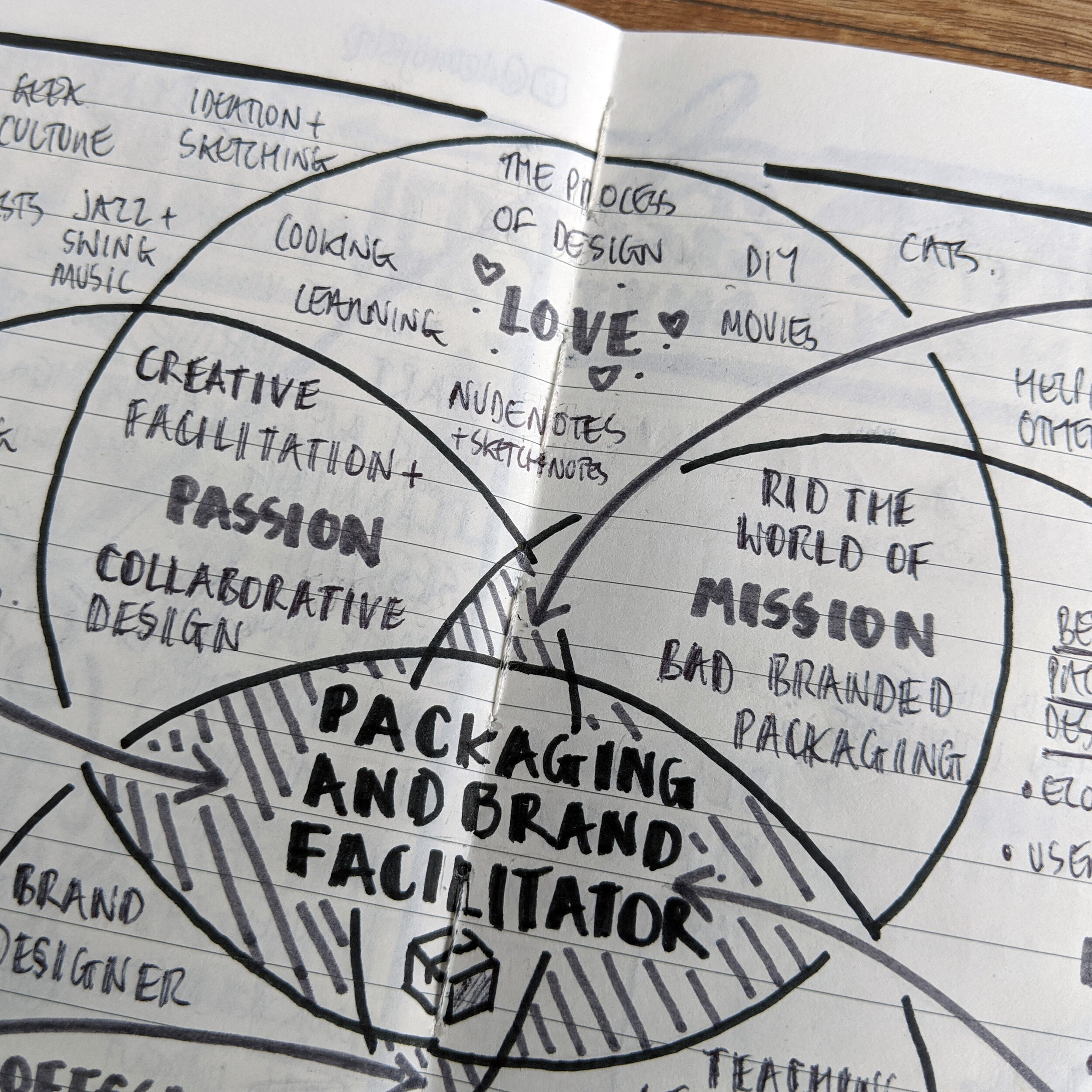
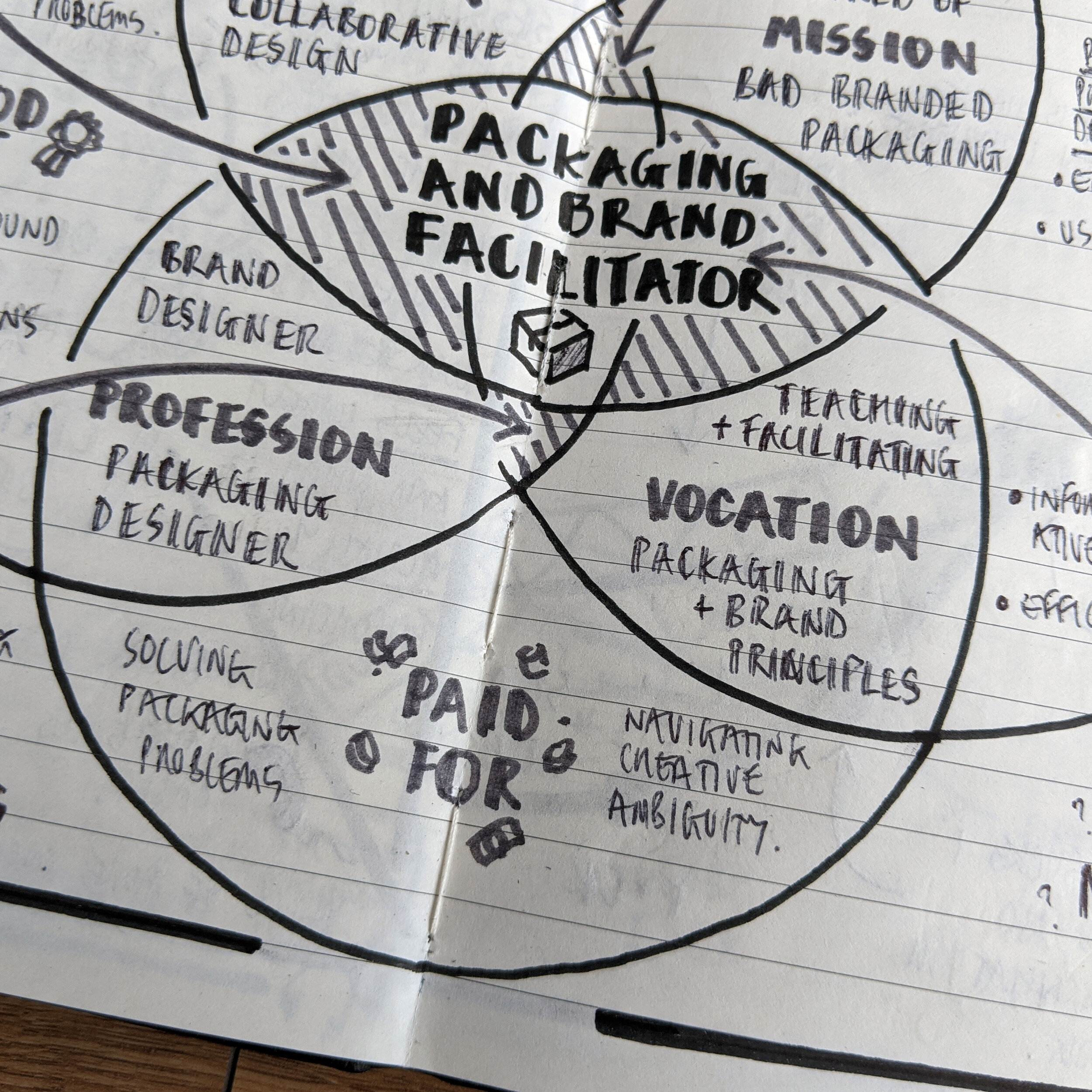
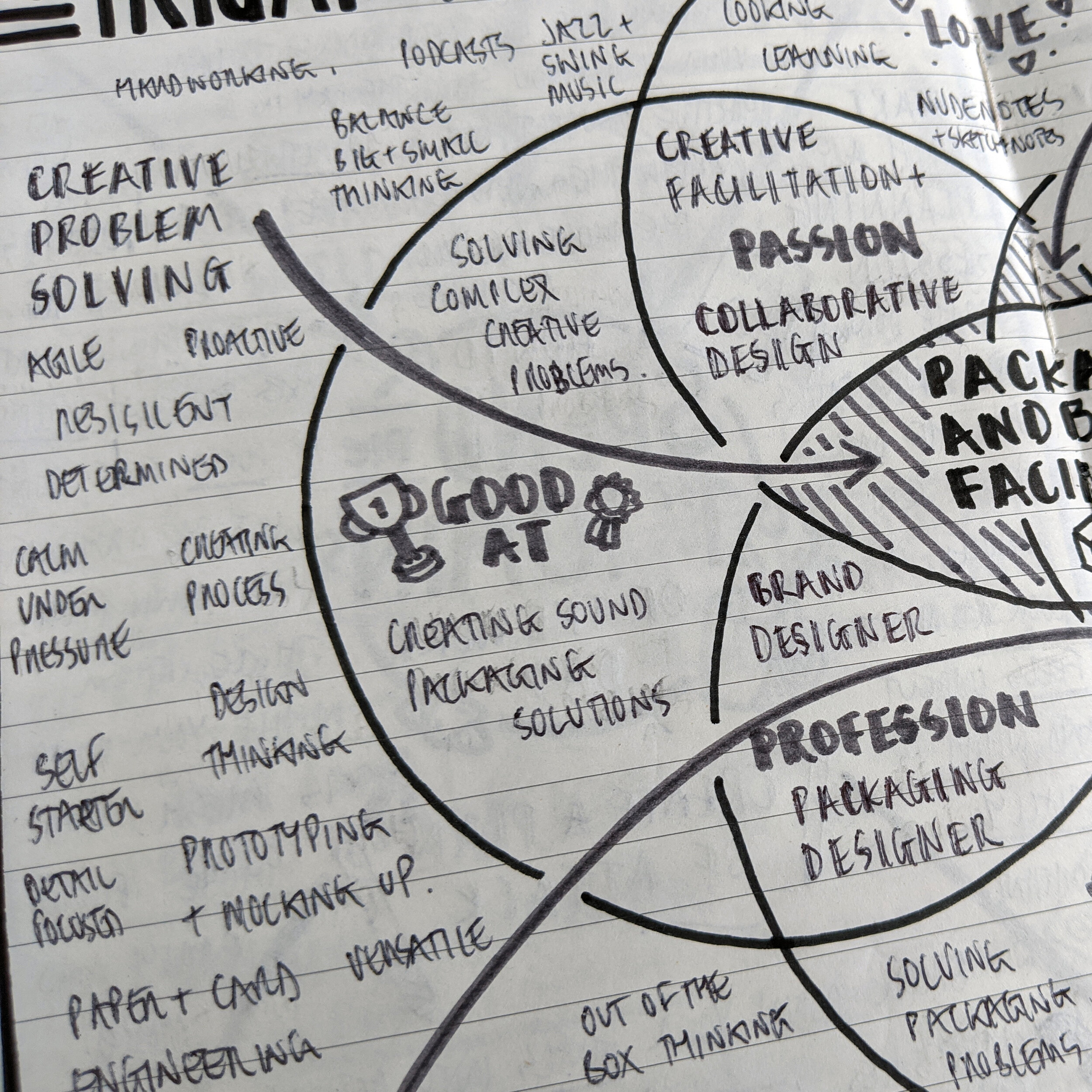
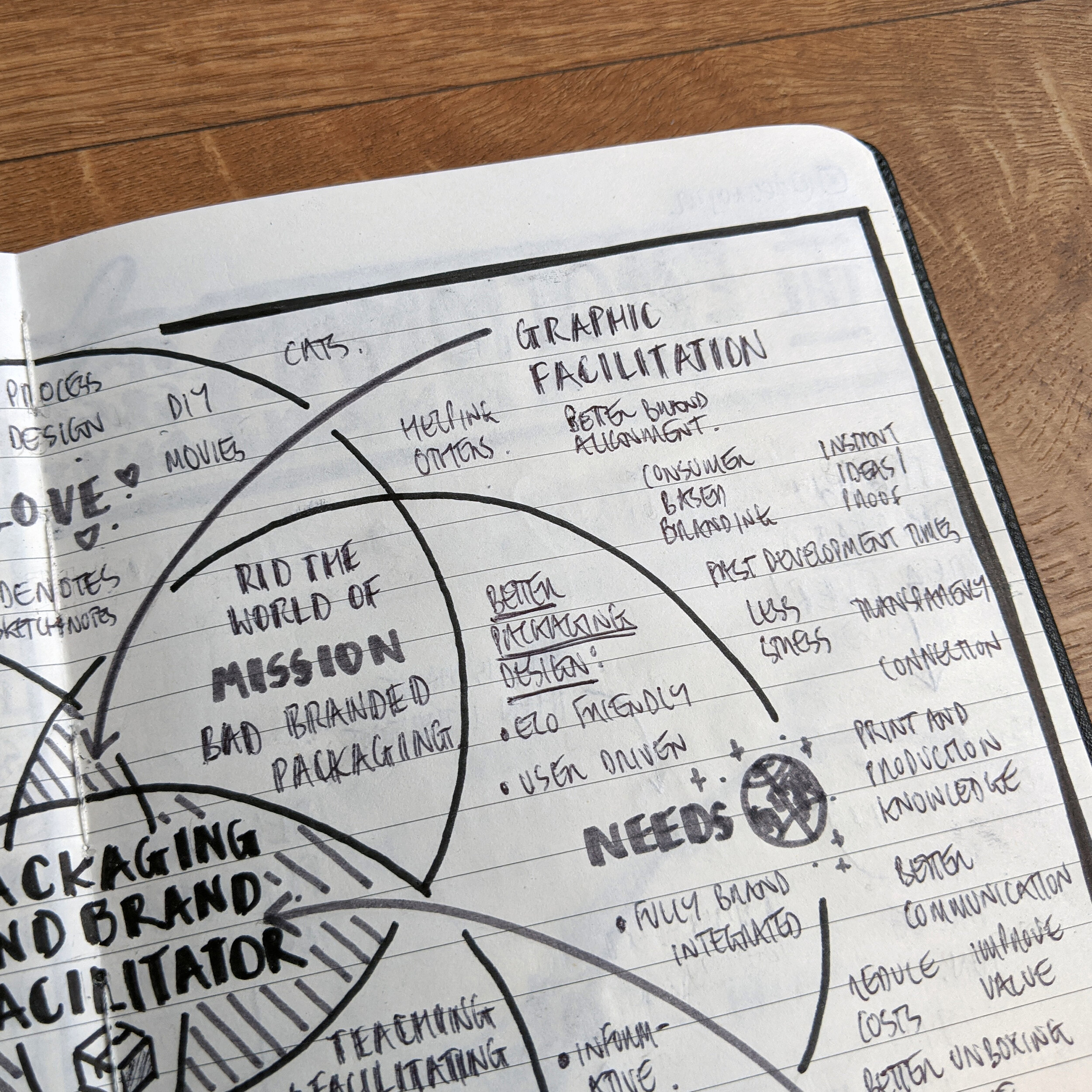
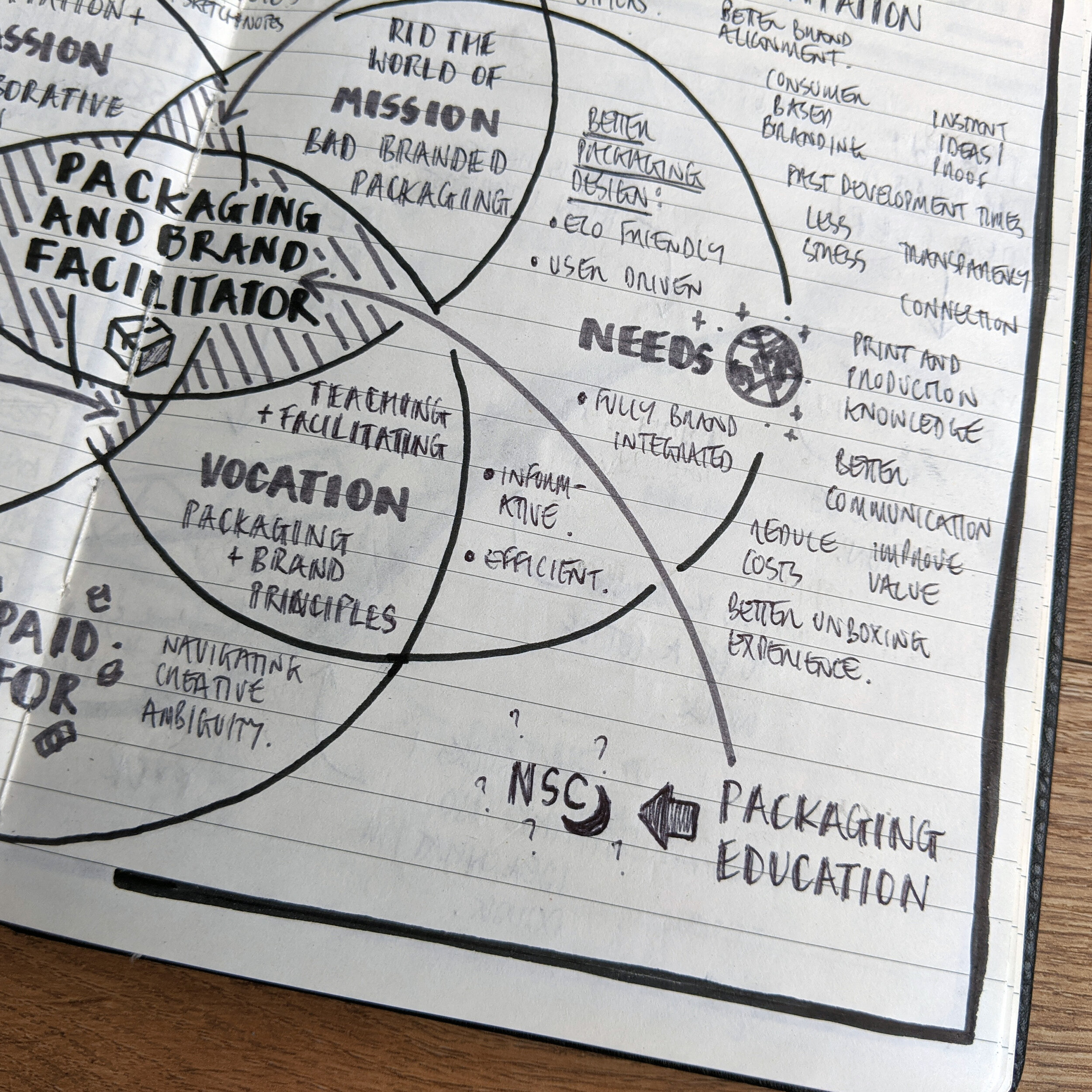
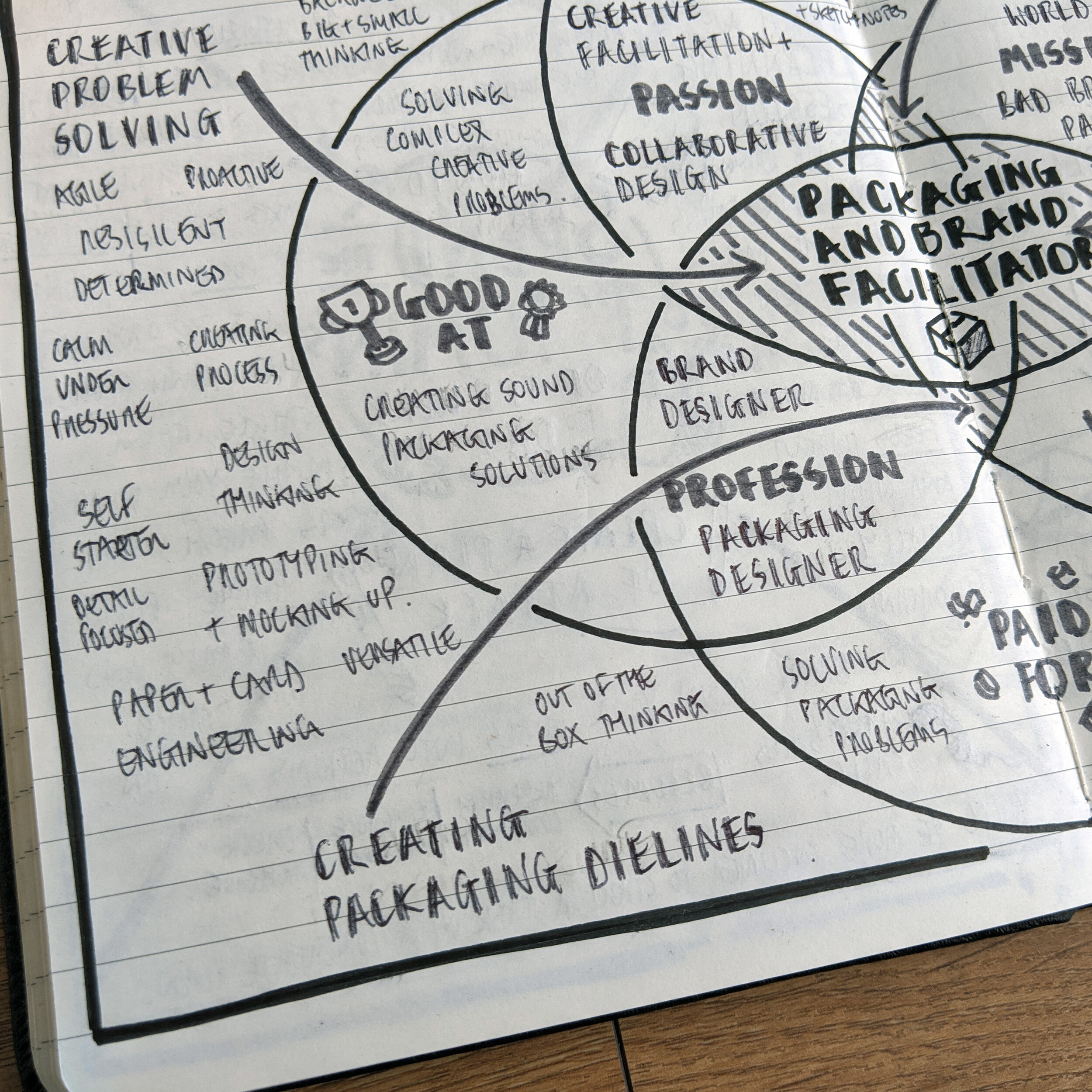
Personally, I liked the Ikagi model – here's my nudenotes Ikagi map I created the other week:
Want to create your own Ikigai Map?
Check out this video from The Futur - I found it super useful!
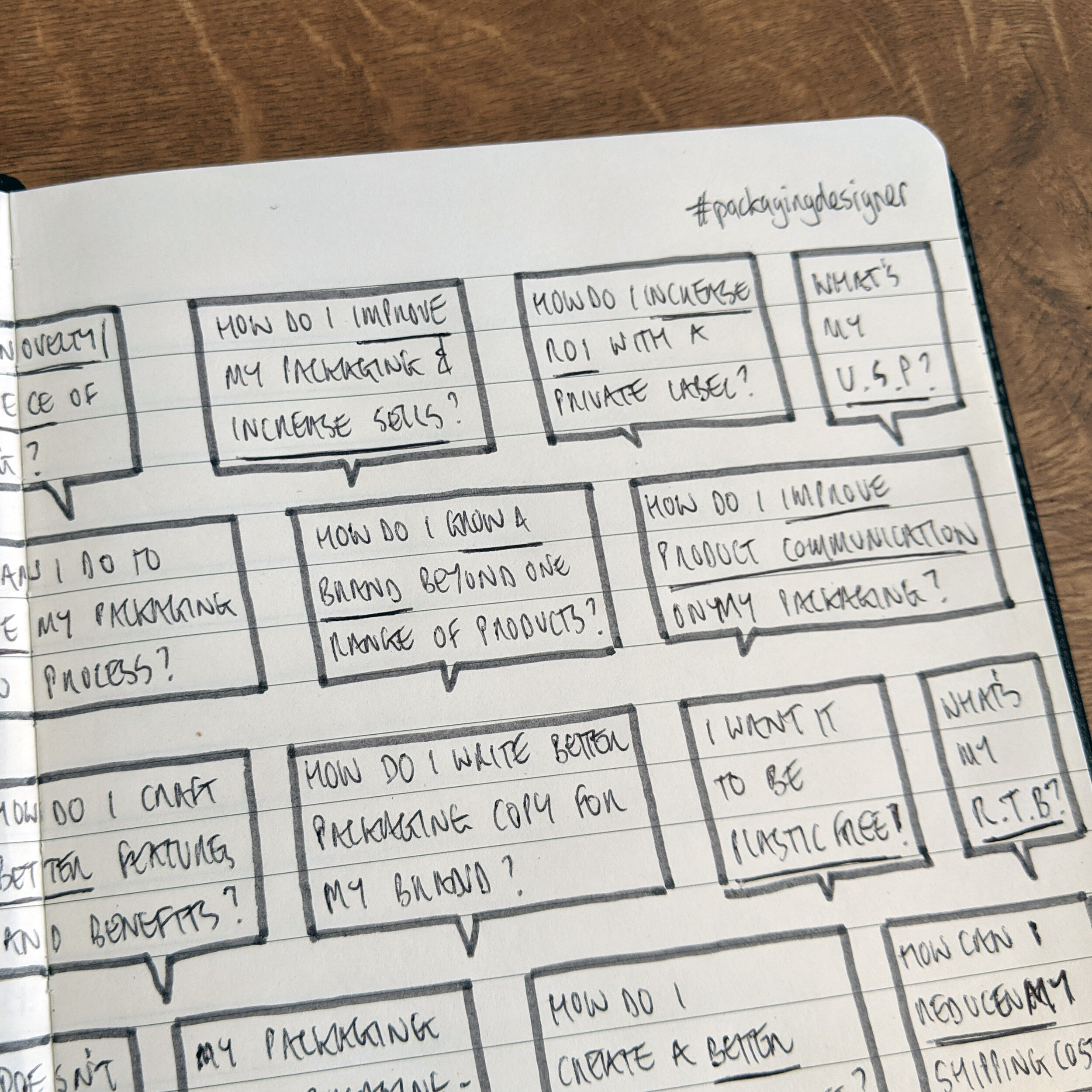
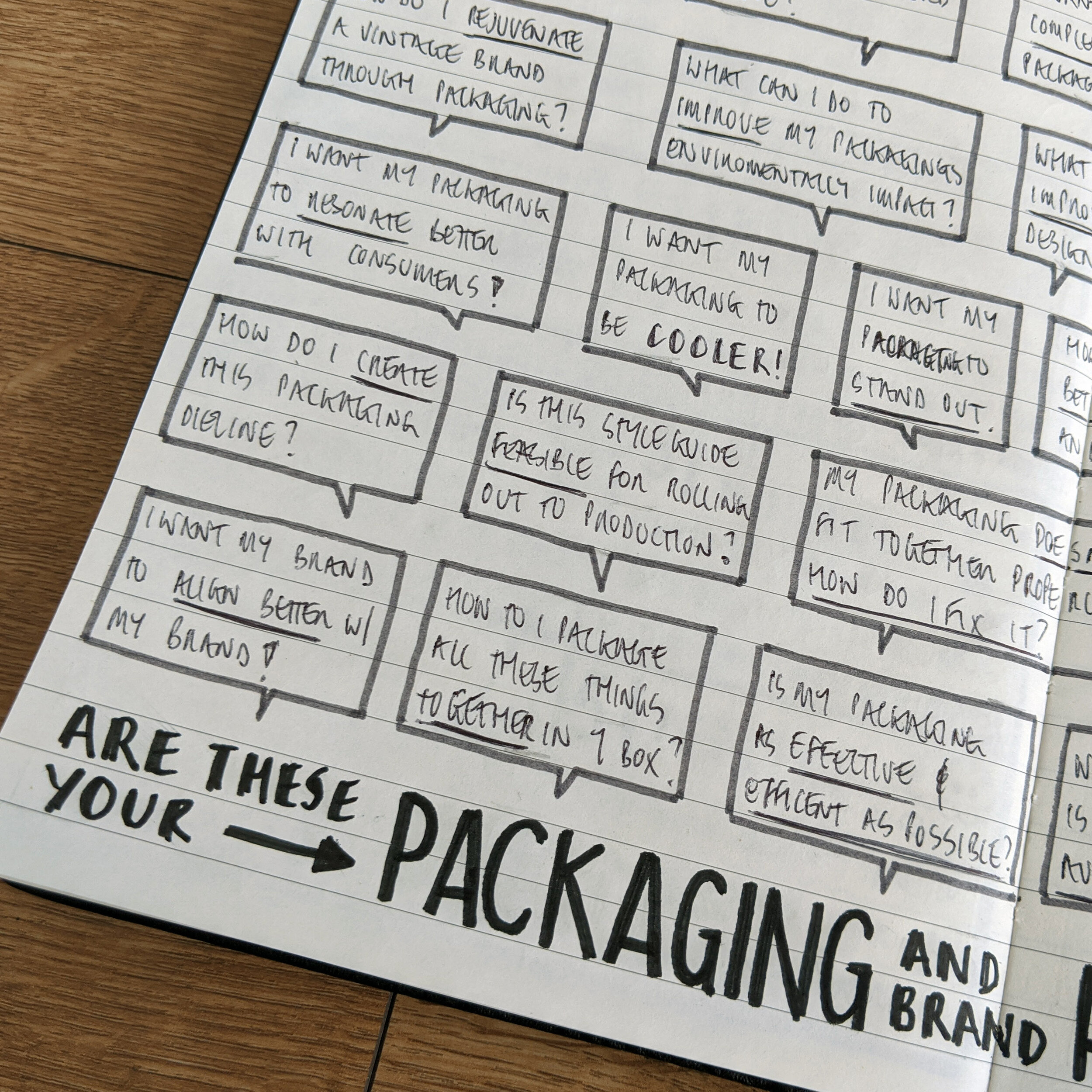
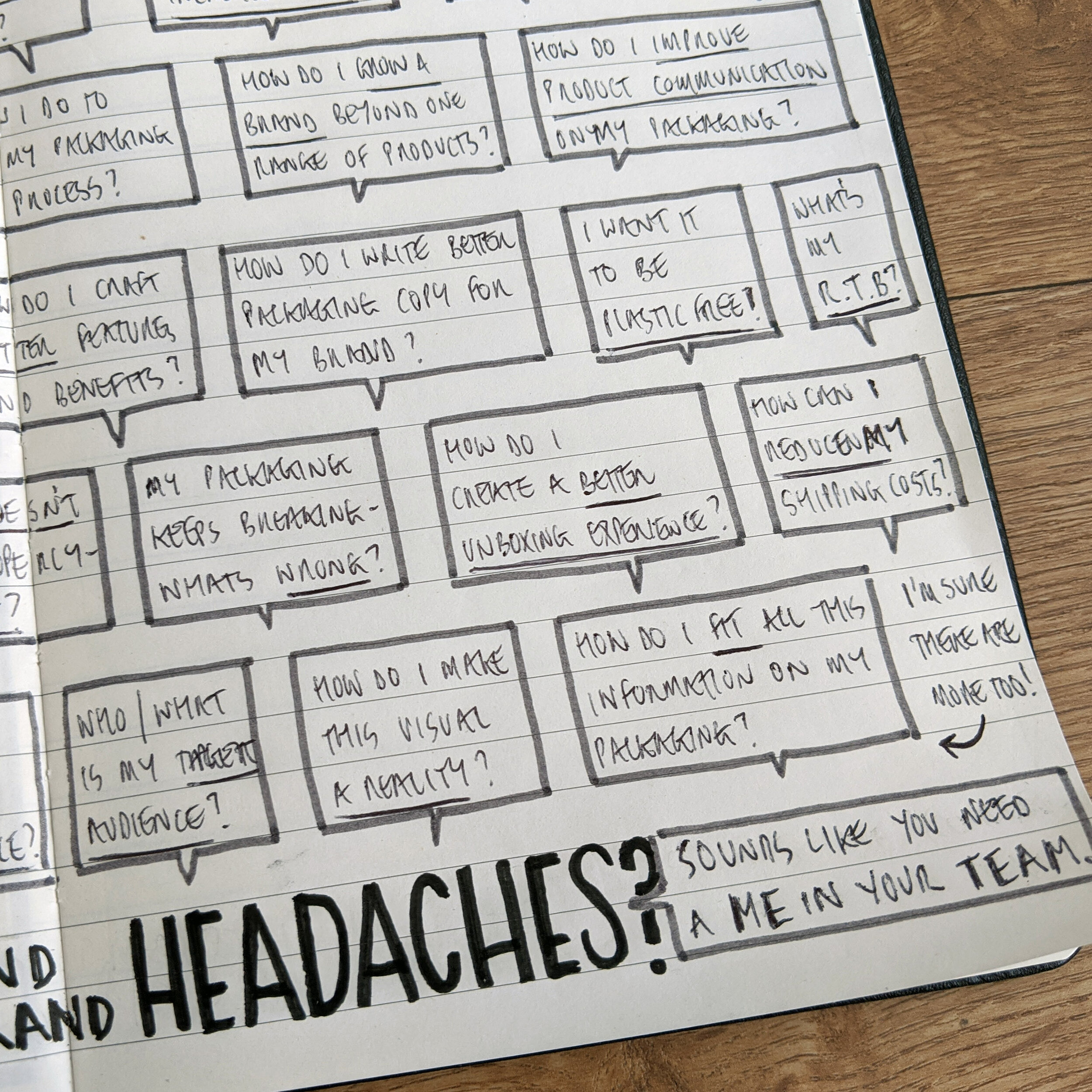
Another exercise I found useful is to build a list of the common problems and questions I solve regularly from day-to-day.
I have positioned myself as a problem solver, so listing out all of these has been eye-opening – plus, I can weave these into all my job hunting assets.
These can form promotional assets, which you can use as a kick-off point for tweets, LinkedIn posts and even blog articles.
These can be great for promoting yourself beyond the usual templated "I'm looking for work, please hire me” posts.
It will get you and your thinking out there, exposing your expertise and experience to potential employers or recommendations.
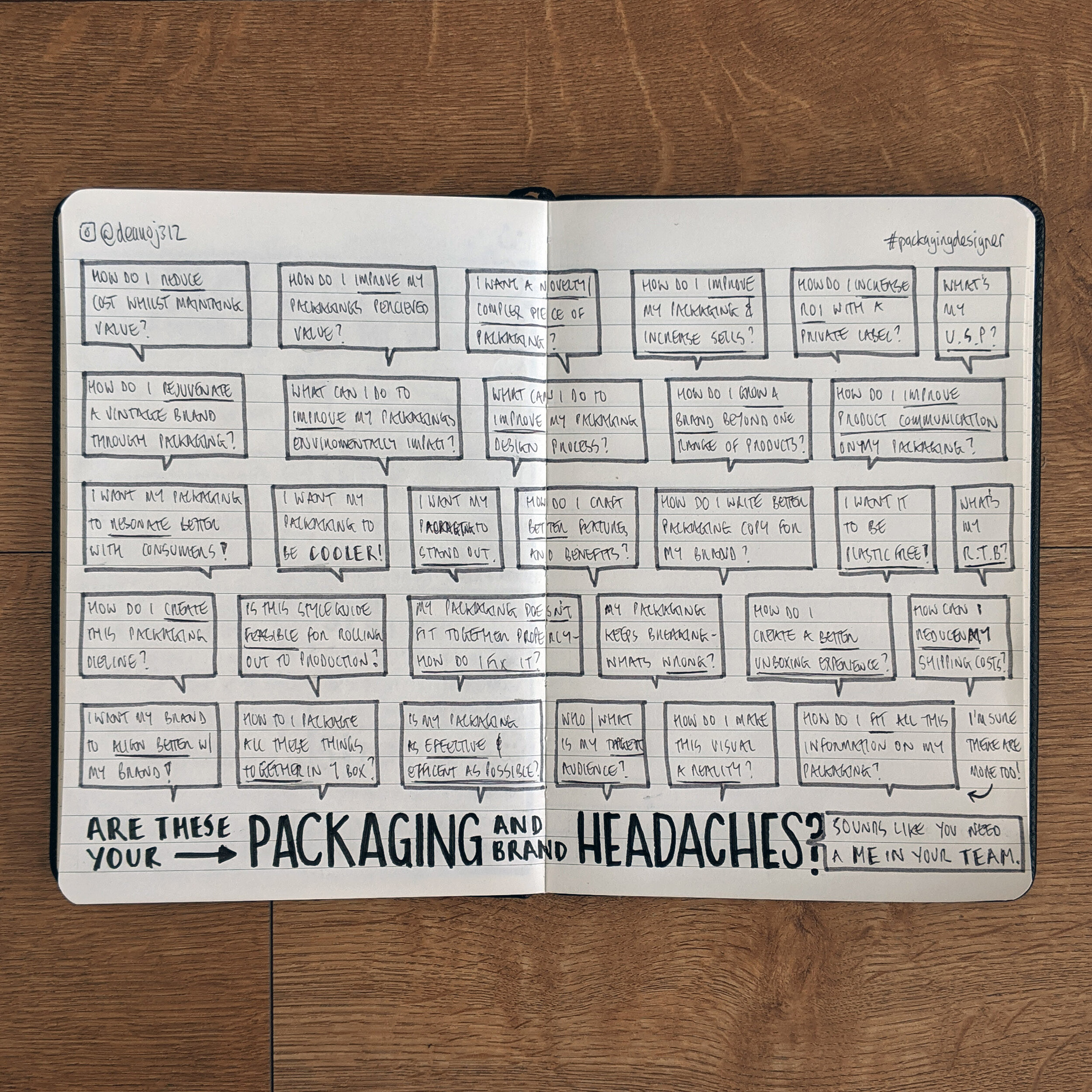
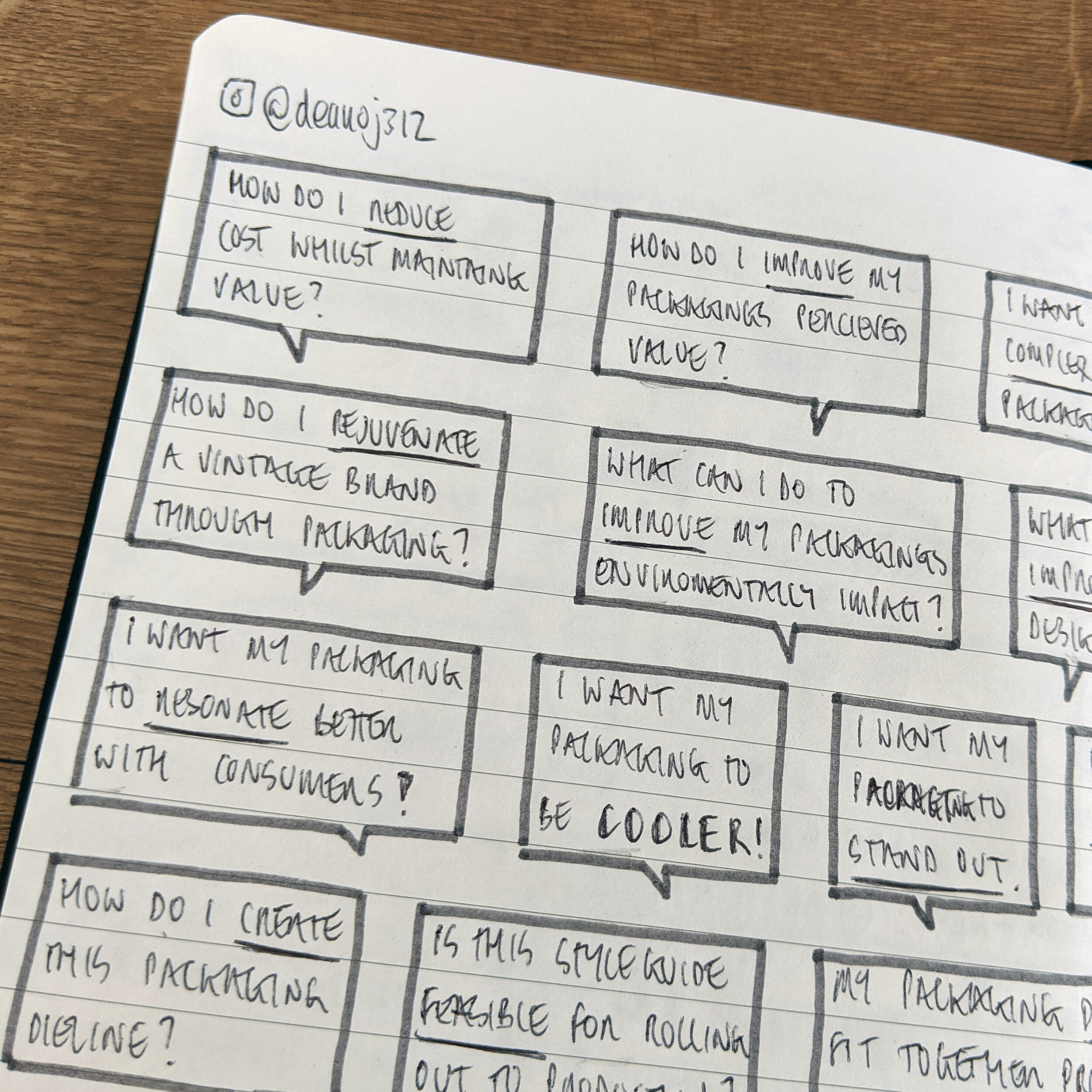
Here’s my list of questions – I’ve already put this to good use in both my portfolio and on social media.
Now we’ve completed the audit and gathered up all the information, it's time to start building assets ready to start getting exposure and applying for jobs.
Image courtesy of @linkedinsalesnavigator via Unsplash.
Step 2: LinkedIn
Get visible as soon as possible: get online and start updating your neglected LinkedIn profile.
This is one of the easiest ways you can get your face out in the world.
Update all the sections you can, add in links, experience, awards and all the other interesting stuff about yourself.
There are some easy to implement and powerful tips out there on the internet to elevate your profile above all the others – read up and do them!
Remember: keep it clear, concise and compelling.
LinkedIn now has a handy ‘create a CV’ button, which allows you to create a basic PDF of your profile, which can be used as a CV, or as a template for your CV.
It’s not pretty, but it works if you're low on time.
Image courtesy of @theexplorerdad via Unsplash.
Step 3: LinkedIn Recommendations
LinkedIn is a powerful tool to build your reach – unlike Behance or Dribbble, its focus is in businesses and professional networking.
So if you don’t have it, go get it!
The majority of people who are going to be looking for creative or design help aren’t necessarily creative themselves.
Your network needs to be robust, full of connections beyond just the creative industries.
I’m not going to get into how you can build your LinkedIn profile in this guide, though.
If you need help with this, take a quick Google detour now, and come back afterwards – LinkedIn itself has some great resources on how you can make your profile pop.
One of the best tools on LinkedIn is recommendations – people trust each other, and potential employers or clients can see how great you are from the praise your colleagues have showered you with.
Share the love.
Don’t be greedy!
Write recommendations for your peers as well.
Writing is tough for some designers, but it’s a skill we need to improve, and writing a couple of paragraphs for your work buddies is great practice.
Still struggling?
Google to the rescue… again!
There are hundreds of blogs with handy templates you can use for both requesting and writing LinkedIn recommendations.
Don’t copy and paste, you're not a robot.
Look at the framework, break it down and rebuild it in your own style.
Inject your own personality into them and keep it human and personable.
Image courtesy of @anete_lusina via Unsplash.
Step 4: Portfolio build
I’m not here to go into the nitty-gritty of designing your portfolio – everyone’s portfolios should look different and individual, and, frankly, we’ll be here to the end of time.
Instead, I’ll share the tips and tricks I have learnt during my own portfolio build.
First: Gather your audit assets, before you start building
Scan all those sketches and gather all the imagery you're going to need to tell your story (get permission where necessary).
Organise these assets into clear project folders, making sure you keep track of all your sources so you can give credit where needed.
Second: Write using a framework
Now you have the visual building blocks for your portfolio, it’s time to shift into the written assets.
As I said before, as designers, we’re not naturally talented writers – especially me… my grammar and spelling aren’t exactly world-renowned.
So I developed a framework to write the copy and story of every project.
My framework was based on the findings of my audit and the feedback from my LinkedIn recommendations.
Here’s my framework:
The problem
The big question: what was the problem I was trying to solve?
My role
Often we don’t work on our own, or work on all of the design within a project.
It’s important to communicate what you did specifically on the project.
I broke down my design process into phases, then reviewed all the visual assets for the project, so they were fresh in my mind.
Then, I bullet-pointed my thinking and process into these phases.
Outcome
What was the outcome: how did you solve the big problem?
All the sections so far provide the context and the big picture of the work to come.
Phase 1: Research and diagnosis: the beginnings of the project, navigating the early ambiguity.
Phase 2: Design and development: all the juicy design stuff, the process from concept to the final product.
Phase 3: Launch and strategy: this is where I talk about the product instore and any supporting assets created for the project.
This framework worked well for my approach and my work, but you may need to tweak it for your work, so take your time to develop your own.
Once you have something that works, writing the copy becomes easy.
Third: Build your portfolio to scale
Your portfolio needs to be scalable and modular, so you can tweak and adapt it for different roles and applications.
Designing a one-off printed portfolio is great, but if it doesn’t work in a digital media, it’s a waste of time, because you’ll need to spend time reworking everything to work on a website or Behance page.
Keep it simple, don’t waste hours of time developing the perfect layout – you don’t go to see a famous painting and spend all the time looking at the frame!
Instead, spend your time crafting the content of the portfolio – that’s what people want to see.
If you’re facing down a looming redundancy date, do you really have the time to create an award-winning piece of editorial design?
Didn’t think so… so jump onto Pinterest and do a little research for a layout you can deconstruct and rebuild into a grid for yourself.
To make sure it works for both online and offline, work to a standard A3 page – it’s easy to print and can be seamlessly uploaded to Behance.
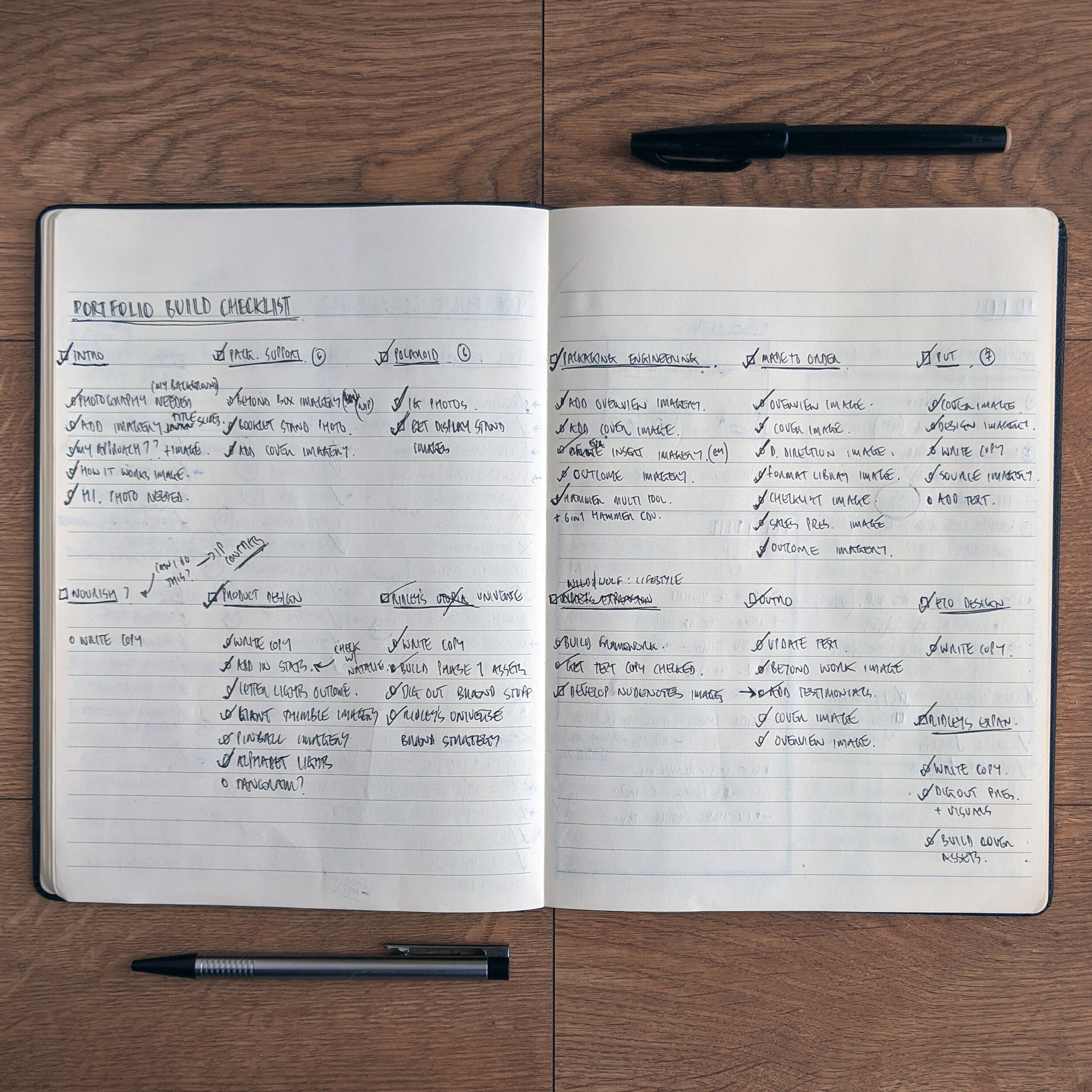
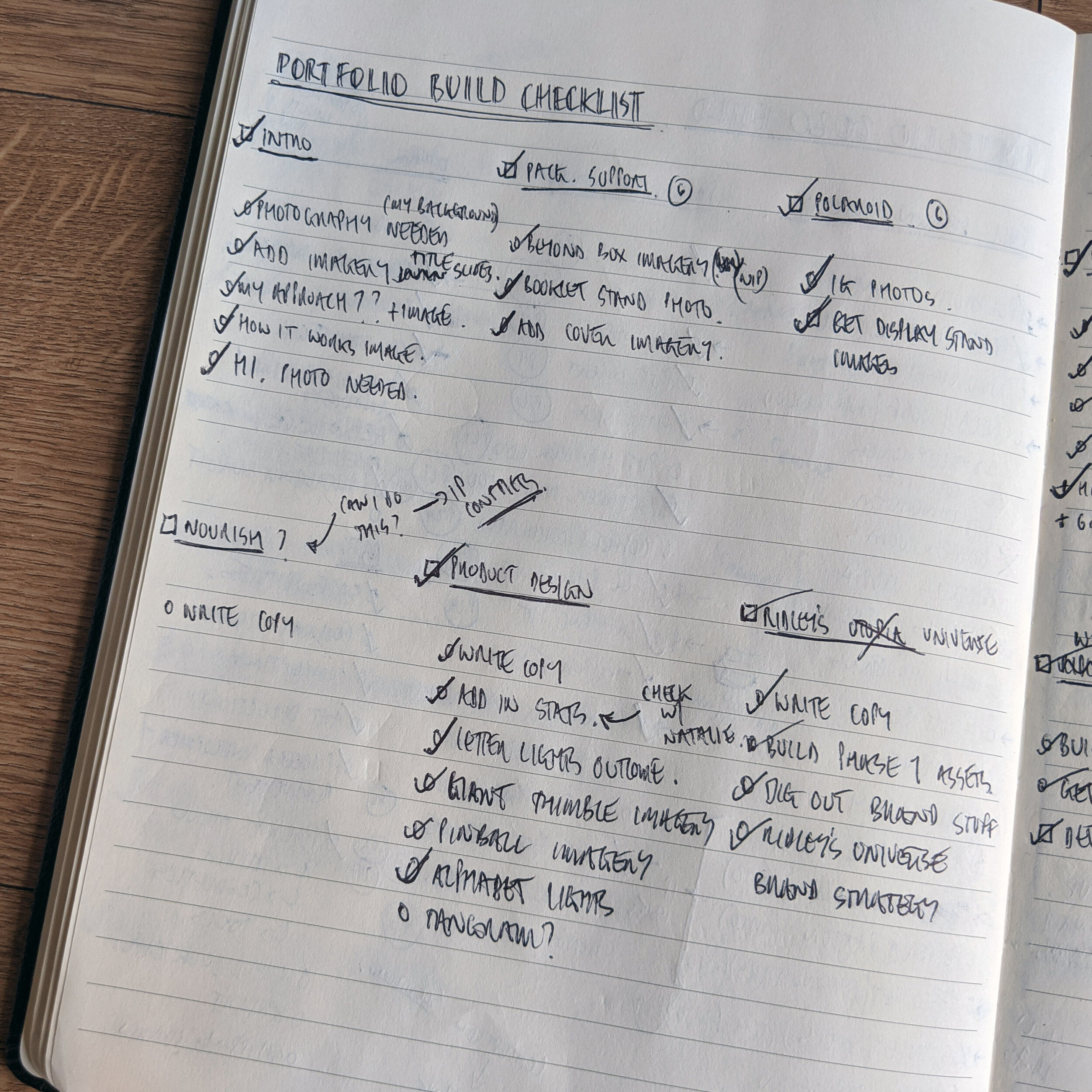
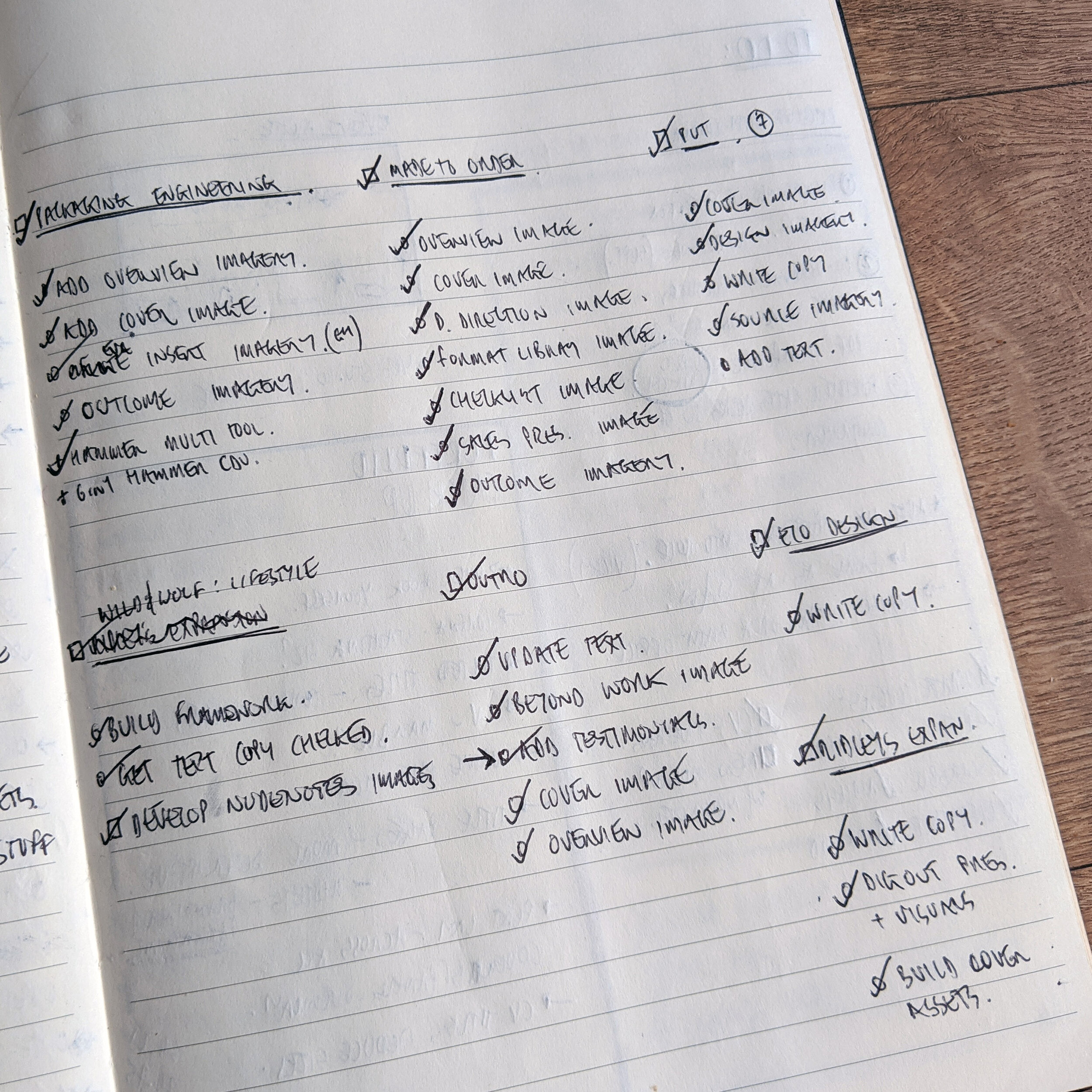
Fourth tip: Work in passes
If you jump back and forth from laying out the text to working on the images, you’ll discover that it's tricky to get into the flow – progress is slow, and it feels like you’re not doing enough.
Work in passes or sweeps: go through the portfolio, adding in different pieces.
Keep track of all the pieces you need to create using a checklist, because we all love ticking boxes and getting that dopamine hit.
I normally do 3 passes:
Firstly, I map the text onto my portfolio grid alongside blank image boxes with a quick annotation detailing what I think the image should be.
Secondly, I work on all the images and drop them into position. This allows me to achieve a flow working state, increasing my speed and effectiveness.
Thirdly, I check over the content, ensuring the story of the project works – both in writing and visuals.
Fifth tip: Get someone else to review it
Obviously, someone who would be looking to hire you would be ideal, but that’s not always possible.
Ask for feedback from your peers, old bosses… anyone with an analytical eye.
It can be a good idea to get someone from outside of the design field to read through it, not only to check for grammar and spelling but to ensure the story your telling works.
Shout-out to Tassia (my girlfriend, Marketing Lead at NSC, and general copywriter extraordinaire) – being a non designer, she helped highlight some of the terminology and design lingo that was hindering my story-telling (as well as helping with my masses of spelling and grammatical errors).
Shout out to my (ex) boss as well, who helped tweak my Behance page to maximise the click appeal of the projects.
Image courtesy of @thoughtcatalog via Unsplash.
Step 5: CV update
CV design is an art!
Cramming or your skills and achievements into a single A4 page is tricky.
Starting from a blank page isn’t fun, so don’t.
Open up Pinterest, and do a quick search for CV.
Repeat the same process as for your portfolio, find something you like, deconstruct it and reconstruct it to suit your needs.
Don’t copy, adapt!
All this time you save by adapting the design work for your portfolio and CV layout means more time you can spend finding your next career!
Don’t forget that handy export from your LinkedIn profile, then it’s all copy and paste from here!
Well not quite…CV’s are normally all business, facts and numbers, but you should try to sprinkle it with a little personality where you can – remember you're a person, not a robot!
Image courtesy of @cactuspix via Unsplash.
Step 6: Job hunt
Now you have everything ready, it’s time to get out there and find that new job!
Just like any design project, the first step is to do your research and get context on what’s out there.
Create a wish list: I set mine up using Google sheets, a simple table so I can keep track of everything I find in:
Image courtesy of @rgrzybowski via Unsplash, with some tweaks.
Once your table is set up, it’s time to start listing out companies – in the beginning, any and all are welcome.
As you start researching and getting more details on those companies, you can start to figure out if you are a good fit, and whether they are a good fit for you.
Top tip: looking for jobs and careers in a particular area?
Open up Google maps, select a particular area, type in your area, like “graphic design” or “UX design”, then hit ‘search this area’ – you’ll be surprised with the results.
Now you have your list, it's time to do your background research for each company: find out more about their work, process and culture, and add in notes and contact information into your table.
Use this table to keep track of all your contact dates, responses and feedback.
You may be looking for roles for some time, so it's a good idea to stay organised – one less thing to worry about!
Reach out
Now you're ready to start applying for any jobs you have found!
Use all the research you’ve gathered to write compelling and informed cover letters and application forms.
Don’t just stop there!
Reach out to the companies without listed vacancies, show genuine interest in their companies, the work, the people.
Plant the seeds for potential future relationships and collaborations – you can do this through email and LinkedIn.
You never know where these new connections may lead.
Be top of mind
So, you’ve sent out all your applications, a tonne of LinkedIn connections and reached out to all your favourite companies.
Time to sit back, relax and wait for the responses to come flooding in, right?
Wrong!
You need to stay top of mind, so start creating content that highlights your skills and expertise.
Start sharing it with the world, via LinkedIn, Instagram – anywhere your potential future employers, colleagues or clients might see it.
Producing content like this is a great way to prove your expertise.
It pushes your ‘claim’ of being a good employee and provides proof of your expertise.
This puts you above the competition, deepening expertise and reinforces our knowledge and understanding.
Don’t know what to write?
Think about recycling content from your portfolio or Instagram feed, think about ways to communicate your skills and expertise in new and exciting ways.
Think about all those insightful and compelling Instagram carousels everyone loves, and how you can do the same.
Image courtesy of @processingly via Unsplash.
Step 7: Breathe!
Continuous job hunting can be depressing – I don’t recommend focusing on it all day, every day.
Set up job notifications where you can and check it every other day.
Think about it: it’s not in the interest of employers to work on a first come, first served basis.
They’re looking for the best employee, not that fastest at filling out the application forms.
I am not saying sit back and relax – hell no!
Brush up your skills and knowledge.
Be proactive, learn, read and research.
Keep your skills and mind sharp, use the time you have to better yourself.
Personally, I’ve been taking in as many design-related Youtube videos and podcasts I can find, writing blogs and developing content to share that will keep me top of mind for potential employers.
That’s my seven-step redundancy action plan for designers, tried and tested over the past couple of weeks.
I hope this gives you a brighter light at the end of this darker tunnel you might be going through.
I’m sure within a short time, we’ll all be getting settled into new careers and positions.
Let me know in the comments below if you have any wins, tips or tricks that helped you get through redundancy, and I’ll add them into this blog when I can.
Good luck, design buddies!